<head>
<meta name="viewport" content="target-densitydpi=medium-dpi,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首頁</title>
<style>
body,html{ height:100%; margin:0px;}
</style>
<style>
a{ text-decoration:none;}
</style>
</head>
<body>
<div style="background-color:#33FFFF">
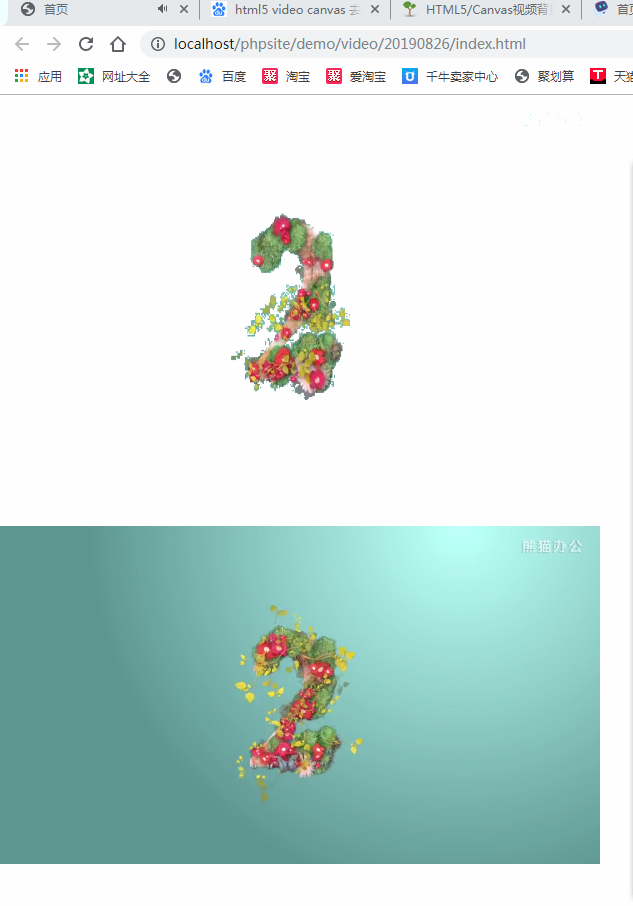
<canvas id="mycanvas" style="width:600px; height:400px; float:left;" > </canvas>
<video id="myvideo" controls="controls" loop="loop" src="5b5434f5259cd.mp4" style="width:600px; height:400px; float:left;"></video>
</div>
<script>
//轉(zhuǎn)為rgb
function hslToRgb(h, s, l){
var r, g, b;
if(s == 0){
r = g = b = l; // achromatic
}else{
var hue2rgb = function hue2rgb(p, q, t){
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1/6) return p + (q - p) * 6 * t;
if(t < 1/2) return q;
if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
}
var q = l < 0.5 ? l * (1 + s) : l + s - l * s;
var p = 2 * l - q;
r = hue2rgb(p, q, h + 1/3);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1/3);
}
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
}
//將rgb轉(zhuǎn)換為hsl
function rgbToHsl(r, g, b) {
r /= 255, g /= 255, b /= 255;
var max = Math.max(r, g, b), min = Math.min(r, g, b);
var h, s, l = (max + min) / 2;
if (max == min){
h = s = 0; // achromatic
} else {
var d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
switch(max) {
case r: h = (g - b) / d + (g < b ? 6 : 0); break;
case g: h = (b - r) / d + 2; break;
case b: h = (r - g) / d + 4; break;
}
h /= 6;
};
return {h:Math.floor(h*100),s:Math.round(s*100), l:Math.round(l*100)};
}
//轉(zhuǎn)為具體rgb值 #ff0000轉(zhuǎn)為 [255, 0, 0]
function colorToRgb(sColor){ //#ff0000
sColor = sColor.toLowerCase();
//十六進(jìn)制顏色值的正則表達(dá)式
var reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;
// 如果是16進(jìn)制顏色
if (sColor && reg.test(sColor)) {
if (sColor.length === 4) {
var sColorNew = "#";
for (var i=1; i<4; i+=1) {
sColorNew += sColor.slice(i, i+1).concat(sColor.slice(i, i+1));
}
sColor = sColorNew;
}
//處理六位的顏色值
var sColorChange = [];
for (var i=1; i<7; i+=2) {
sColorChange.push(parseInt("0x"+sColor.slice(i, i+2)));
}
return sColorChange;
}
return sColor;
};
//console.log(colorToRgb("#ff0000"));
function getcolors(r,g,b){
var cur=rgbToHsl(r,g,b);
var arr=[];
var rc=100;//容差
for(var i=(100-rc);i<=100;i++){
var one={h:cur.h,s:1,l:(i/100)};
arr.push(one);
}
var arr2=[];
for(var i=0;i<arr.length;i++){
var row=arr[i];
var one=hslToRgb(row.h,row.s,row.l);
// row[3]=1;
arr2.push(one);
}
var one=new Array(r,g,b);
arr2.push(one);
//for(var i=0;i<arr2.length;i++){
// var row=arr2[i];
// var color="rgba("+row[0]+","+row[1]+","+row[2]+",1)";
//document.write("<div style='height:10px; background-color:"+color+";'></div>");
//}
return arr2;
}
//參數(shù)arr的值分別為[r,g,b]
function rgbToHsb(arr) {
var h = 0, s = 0, v = 0;
var r = arr[0], g = arr[1], b = arr[2];
arr.sort(function (a, b) {
return a - b;
})
var max = arr[2]
var min = arr[0];
v = max / 255;
if (max === 0) {
s = 0;
} else {
s = 1 - (min / max);
}
if (max === min) {
h = 0;//事實(shí)上,max===min的時候��,h無論為多少都無所謂
} else if (max === r && g >= b) {
h = 60 * ((g - b) / (max - min)) + 0;
} else if (max === r && g < b) {
h = 60 * ((g - b) / (max - min)) + 360
} else if (max === g) {
h = 60 * ((b - r) / (max - min)) + 120
} else if (max === b) {
h = 60 * ((r - g) / (max - min)) + 240
}
h = parseInt(h);
s = parseInt(s * 100);
v = parseInt(v * 100);
return [h, s, v]
}
//參數(shù)arr的3個值分別對應(yīng)[h, s, v]
function hsbToRgb(arr) {
var h = arr[0], s = arr[1], v = arr[2];
s = s / 100;
v = v / 100;
var r = 0, g = 0, b = 0;
var i = parseInt((h / 60) % 6);
var f = h / 60 - i;
var p = v * (1 - s);
var q = v * (1 - f * s);
var t = v * (1 - (1 - f) * s);
switch (i) {
case 0:
r = v; g = t; b = p;
break;
case 1:
r = q; g = v; b = p;
break;
case 2:
r = p; g = v; b = t;
break;
case 3:
r = p; g = q; b = v;
break;
case 4:
r = t; g = p; b = v;
break;
case 5:
r = v; g = p; b = q;
break;
default:
break;
}
r = parseInt(r * 255.0)
g = parseInt(g * 255.0)
b = parseInt(b * 255.0)
return [r, g, b];
}
</script>
<script>
var myvideo=document.getElementById("myvideo");
var mycanvas=document.getElementById("mycanvas");
myvideo.ontimeupdate=function(op){
//console.log(op);
// showa(mycanvas,myvideo);
};
var color="#aef3ea";
var r=174,g=243,b=234;
var hsb=rgbToHsb([r,g,b]);//轉(zhuǎn)為hsb值
console.log(hsb);
myvideo.addEventListener('loadeddata', function() {
drawcanvas(mycanvas,myvideo);
requestAnimationFrame(videoloop);
});
function videoloop() {
drawcanvas(mycanvas,myvideo);
requestAnimationFrame(videoloop);
}
function drawcanvas(mycanvas,myvideo){
var t=this;
t.img=myvideo;
//console.log(t.img.videoHeight);
t.canvas=document.createElement("canvas");
t.canvas.width=t.img.videoWidth;
t.canvas.height=t.img.videoHeight;
//t.body.appendChild(t.canvas);
t.ctx=t.canvas.getContext("2d");
t.ctx.drawImage(t.img,0,0,t.canvas.width,t.canvas.height);
t.imagedata=t.ctx.getImageData(0,0,t.canvas.width,t.canvas.height);
//var rgb=colorToRgb("#481467");
//var rgbs=getcolors(rgb[0],rgb[1],rgb[2]);
//console.log(rgb);
//console.log(rgbs);
//var yy="rgb("+rgb[0]+","+rgb[1]+","+rgb[2]+")";
//console.log(yy);
//console.log(t.imagedata);
var str="";
for(var i=0;i<t.imagedata.data.length;){
var r=t.imagedata.data[i];
var g=t.imagedata.data[i+1];
var b=t.imagedata.data[i+2];
var a=t.imagedata.data[i+3];
//var yy2="rgb("+r+","+g+","+b+")";
//console.log(yy2);
var hsb=rgbToHsb([r,g,b]); //轉(zhuǎn)為跟 photoshop 軟件 的hsb值
var h_1=177;//重點(diǎn)是這里�,要去掉的色相 百度html Hsb
//console.log("hsl",hsl);
// str+=JSON.stringify(hsl);
for(var y=0;y<18;y++){
var h_2=h_1-y;
if(hsb[0]==h_2){//替換成透明色
// console.log("h_2",h_2);
// hsb[2]=90;
//var rgb=hsbToRgb(hsb);
t.imagedata.data[i+0]=0;
t.imagedata.data[i+1]=0;
t.imagedata.data[i+2]=0;
t.imagedata.data[i+3]=0;
}
}
i+=4;
}
//t.ctx.putImageData(t.imagedata,0,0);
mycanvas.width=t.canvas.width;
mycanvas.height=t.canvas.height;
t.ctx1=mycanvas.getContext("2d");
t.ctx1.clearRect(0,0,t.canvas.width,t.canvas.height);
t.ctx1.putImageData(t.imagedata,0,0);
}
</script>
</body>
</html>