KindEditor批量圖像上載����,默許答應(yīng)用戶一起上載20張圖像���,單張圖像容量不超越1MB。
有時不滿足咱們的需要��,就需要修正KE批量上載圖像的個數(shù)和單個圖像巨細限制。
KindEditor 4.1.11:
辦法一:調(diào)用KE時裝備好參數(shù)就行�,代碼如下:
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<script charset="utf-8" src="kindeditor/kindeditor-all.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh-CN.js"></script>
<script>
var KE;
KindEditor.ready(function(K) {
KE = K.create('#content',{
imageSizeLimit : '10MB', //批量上傳圖片單張最大容量
imageUploadLimit : 100 //批量上傳圖片同時上傳最多個數(shù)
});
});
</script>
<textarea id="content" name="content" style=" width: 99%; height: 500px; visibility: hidden; display: block; "></textarea>
1
2
3
4
5
6
7
8
9
10
11
12
13
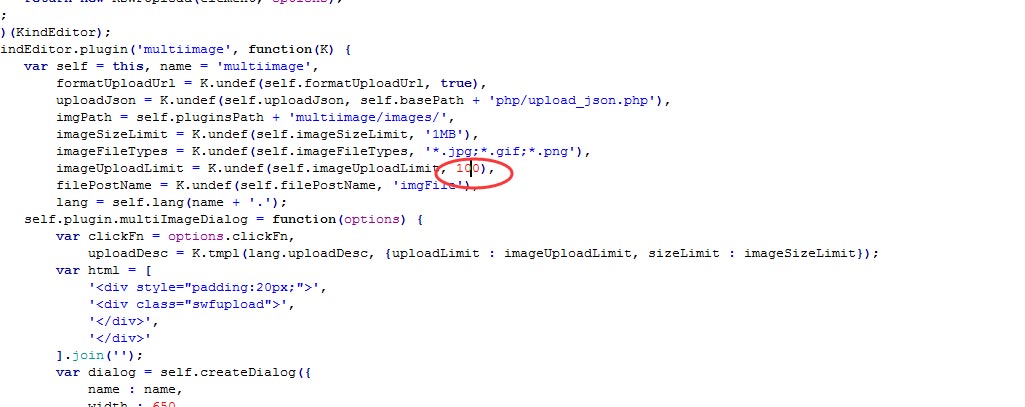
辦法二:經(jīng)過修正kindeditor-all.js 文件代碼完成
大約 8085 行擺布:
imgPath = self.pluginsPath + 'multiimage/images/', //默許上載目錄
imageSizeLimit = K.undef(self.imageSizeLimit, '1MB'), //默許上載單個文件巨細
imageFileTypes = K.undef(self.imageFileTypes, '*.jpg;*.gif;*.png'), //默許上載類型
imageUploadLimit = K.undef(self.imageUploadLimit, 20), //默許一次性批量上載圖像的個數(shù)
如圖所示
————————————————